Have Questions? | Habe Fragen?
-
Guaranteed Fitment
Always the correct part
-
In-House Experts
We know our products
-
Added Value
Mounting, Balancing
-
Wordwide Delivery
Free shipping on all orders
Eunavi 1 Din Android 9 Radio samochodowe Stereo Multimedia dla Renault Megane 3 Fluence 2009-2015 GPS TDA7851 4G 64GB odtwarzacze MP3 RDS BT
Zanim potwierdzisz zamówienie, prześlij nam kilka zdjęć konsoli środkowej samochodu, musimy to sprawdzić.
Mapa GPS jest już zainstalowana w pamięci flash!
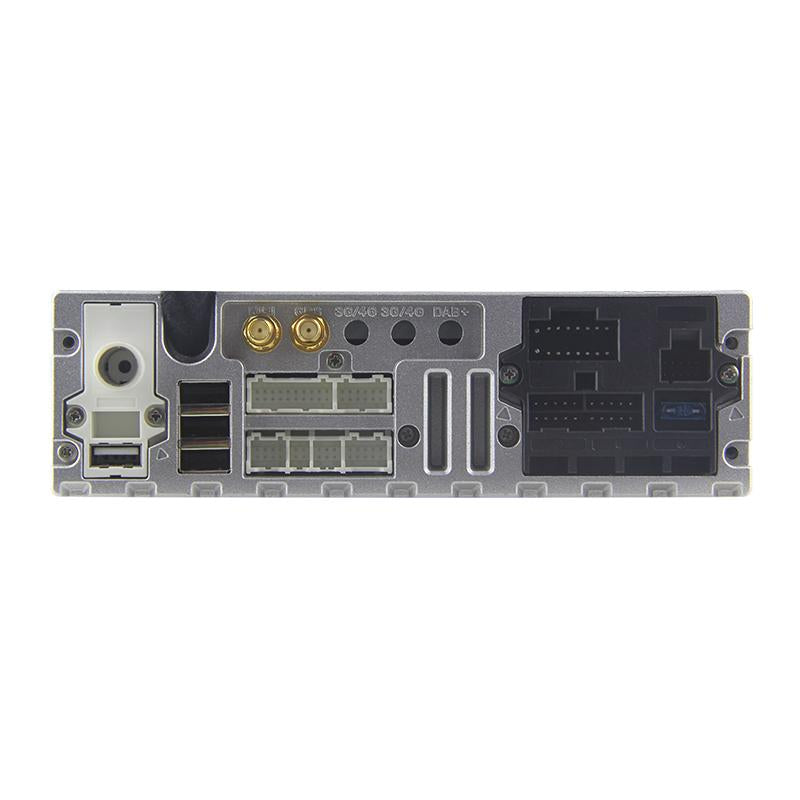
Procesor: RK PX5 4G RAM 64G ROM
Układ scalony wzmacniacza: TDA7851
Układ radiowy: NXP6686
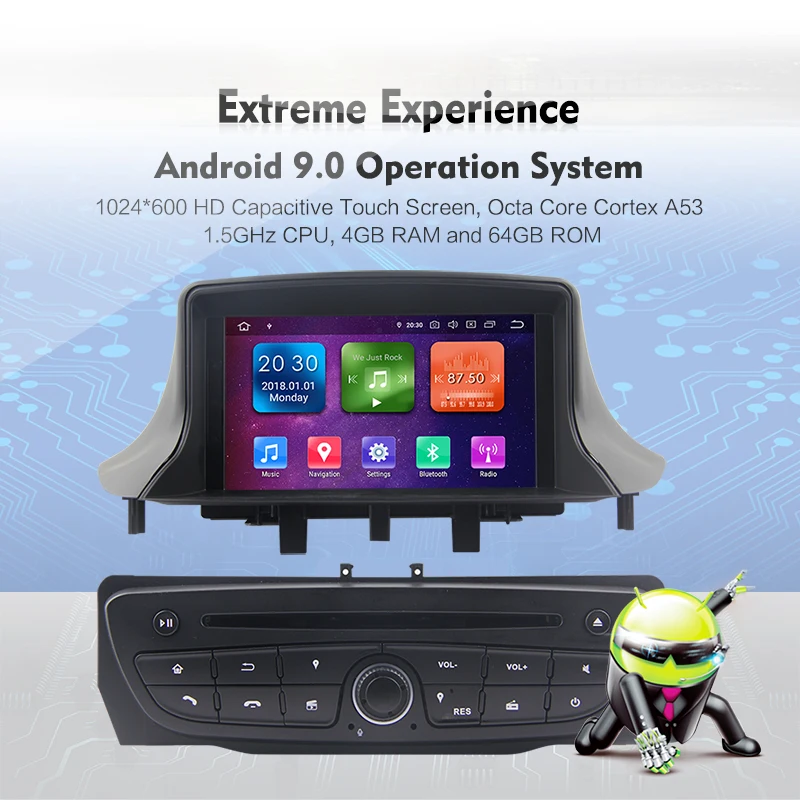
2. 7 ''ekran 1024*600 HD
3. Funkcja radia: FM/AM, obsługa RDS
4. Obsługa funkcji Carplay (jest to opcjonalne)
5. Obsługuj łącze lustrzane
6. Obsługuj sterowanie kierownicą;
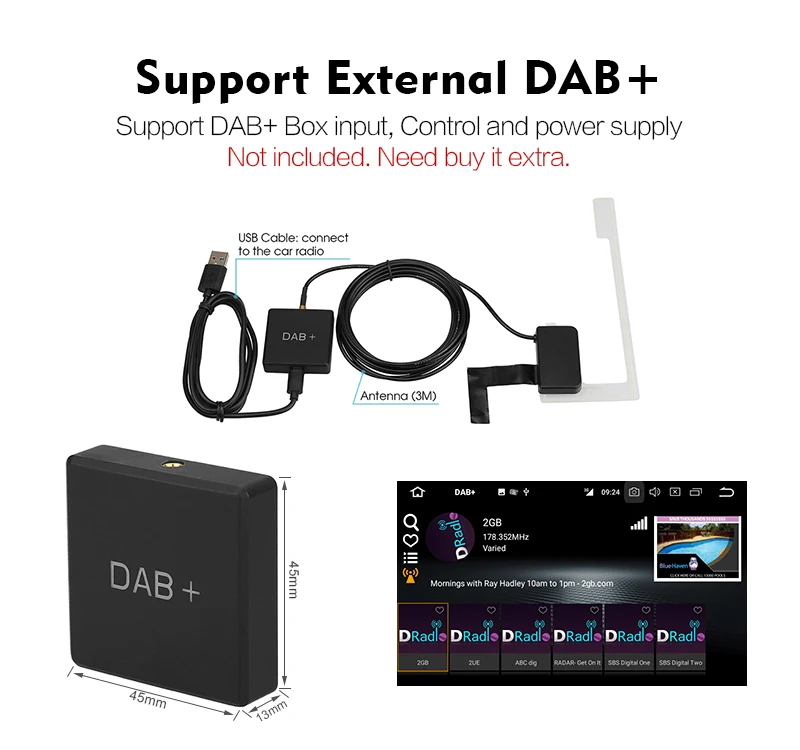
7. Obsługa OBD II/DAB+/TPMS/DVR/DVB-T (jest to opcjonalne)
8. EQ: Popraw jakość dźwięku za pomocą korektora. Użyj korektora, aby dostosować dźwięk, aby uzyskać lepsze wyniki
9. Wyszukiwanie książki telefonicznej Bluetooth od "A do Z", obsługa funkcji głośnomówiącej Bluetooth, wbudowany mikrofon;
10. Obsługuje odtwarzacz multimedialny, może odtwarzać muzykę/filmy/zdjęcia z dysku USB lub U
11. Funkcja WIFI: obsługa pobierania i rozrywki online, obsługa wideo online, telewizji, filmu, muzyki, Youtube, Yahoo, MSN...
12. Obsługa 3G, ale funkcja 3G wymaga modemu 3G
















Powiadomienie logistyczne:
Jesteśmy fabryką w Chinach, w przypadku większości modeli mamy je na stanie, wystarczy dać nam 2-3 dni na przetestowanie urządzenia.
1. WYSYŁKA NA CAŁYM ŚWIECIE. (Z wyjątkiem niektórych krajów i APO/FPO)
2. Zamówienia zrealizowane terminowo po weryfikacji płatności.
3. Wysyłamy tylko na potwierdzone adresy zamówień. Twój adres zamówienia MUSI DOPASOWAĆ Twój adres Wysyłki.
4. Pokazane obrazy nie są rzeczywistą pozycją i służą wyłącznie jako punkt odniesienia.
5. USŁUGA CZAS TRANZYTU jest zapewniana przez przewoźnika i nie obejmuje weekendów i świąt. Czasy tranzytu mogą się różnić, szczególnie w okresie świątecznym.
6. Jeśli przesyłka nie dotarła do Ciebie w ciągu 30 dni od daty płatności, skontaktuj się z nami. Prześledzimy przesyłkę i jak najszybciej skontaktujemy się z Tobą z odpowiedzią. Naszym celem jest zadowolenie klienta!
7. Ze względu na status zapasów i różnice czasowe, wybierzemy wysyłkę Twojego przedmiotu z naszego pierwszego dostępnego magazynu w celu szybkiej dostawy.
Nam tempus turpis at metus scelerisque placerat nulla deumantos solicitud felis. Pellentesque diam dolor, elementum etos lobortis des mollis ut risus. Sedcus faucibus an sullamcorper mattis drostique des commodo pharetras loremos.
Returns Policy
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ut blandit risus. Donec mollis nec tellus et rutrum. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut consequat quam a purus faucibus scelerisque. Mauris ac dui ante. Pellentesque congue porttitor tempus. Donec sodales dapibus urna sed dictum. Duis congue posuere libero, a aliquam est porta quis.
Donec ullamcorper magna enim, vitae fermentum turpis elementum quis. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Curabitur vel sem mi. Proin in lobortis ipsum. Aliquam rutrum tempor ex ac rutrum. Maecenas nunc nulla, placerat at eleifend in, viverra etos sem. Nam sagittis lacus metus, dignissim blandit magna euismod eget. Suspendisse a nisl lacus. Phasellus eget augue tincidunt, sollicitudin lectus sed, convallis desto. Pellentesque vitae dui lacinia, venenatis erat sit amet, fringilla felis. Nullam maximus nisi nec mi facilisis.
Shipping
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ut blandit risus. Donec mollis nec tellus et rutrum. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut consequat quam a purus faucibus scelerisque. Mauris ac dui ante. Pellentesque congue porttitor tempus. Donec sodales dapibus urna sed dictum. Duis congue posuere libero, a aliquam est porta quis.
Donec ullamcorper magna enim, vitae fermentum turpis elementum quis. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Curabitur vel sem mi. Proin in lobortis ipsum. Aliquam rutrum tempor ex ac rutrum. Maecenas nunc nulla, placerat at eleifend in, viverra etos sem. Nam sagittis lacus metus, dignissim blandit magna euismod eget. Suspendisse a nisl lacus. Phasellus eget augue tincidunt, sollicitudin lectus sed, convallis desto. Pellentesque vitae dui lacinia, venenatis erat sit amet, fringilla felis. Nullam maximus nisi nec mi facilisis.
Yes it is.
Please make sure that you follow below steps:
1/ Download the package from themeforest.net (the file is in zip format)
2/ Extract the file you've just downloaded.
3/ Find this file: ella-3.0.0-sections-ready.zip in the folder Ella Sections Ready 3.0.0, then you just need to upload ella-3.0.0-sections-ready.zip file to your Shopify store.
To save your time and reach our support quickly, please follow below steps:
1/ Create a staff account for us (with Themes permission and Settings permission) http://docs.shopify.com/manual/settings/account/staff-members
2/ Capture screenshot or video for the issue you get.
3/ Specify which template and version you are using.
4/ Describe clearly how to reproduce the issue.
5/ Send all information (staff account, screenshot, video, template name and version, description of the issues, link) to email@domain.com
Yes, we will assist you to install the template if needed
Yes, we do. Please send your customisation requests to email@domain.com, we will give you our quote. Thank you.
Yes. You can turn on/off the animation in the Setting page.
Yes. You can turn on/off almost any blocks on the page (featured products, slideshow, banners, related products, recent products,...).
Yes, we have a setting for you to switch between these two options: Display on Hover and Display on Click.
The theme package includes theme source, Photoshop design files, sample data and manual guide.
That is not a problem. You just need to modify the width/height ratio in theme settings.
Nam tempus turpis at metus scelerisque placerat nulla deumantos solicitud felis. Pellentesque diam dolor, elementum etos lobortis des mollis ut risus. Sedcus faucibus an sullamcorper mattis drostique des commodo pharetras loremos.Donec pretium egestas sapien et mollis. Pellentesque diam dolor cosmopolis etos lobortis.
| Comodous: | Comodous in tempor ullamcorper miaculis |
| Mattis laoreet: | Pellentesque vitae neque mollis urna mattis laoreet |
| Divamus de ametos: | Divamus sit amet purus justo |
| Molestie: | Proin molestie egestas orci ac suscipit risus posuere loremous |